Travis CIでブラウザテスト¶
Travis CI はGithubアカウントを使ってログインして利用するCIサービスで、CIしたいプロジェクトを選択すればGithubへpushにhookしてテストが実行されます。 実行するテストの設定ファイルを .travis.yml に書いて置くことでどのようなテストを実行するかを設定できます。
テストが失敗したり、失敗してたテストが直った場合はメールで通知などを飛ばすこともできます。 また、テストの成否はコマンドの終了ステータスで行われていて、 0 なら成功、それ以外だと失敗というステータスになります。 大抵のテストフレームワーク(or 実行環境)などはちゃんと終了ステータスを返してくれるのでテストの成否は正しく判定できます。
こういうウェブサービスの場合、DOMやXHRなどがないJavaScriptのロジックテストのみしか動かせないように思われてしまいますが、 Travis CI はFirefoxやPhantomJS(Webkit)を使って実際のブラウザを動かしてテストを行う事ができます。
Buster.JS ではブラウザをキャプチャページにアクセスさせればブラウザ上でテストが実行できるため、 .travis.yml にかかれたコマンドのみでテストを走らせられるので Travis CI でもBuster.JSのブラウザテストが行えます。
実際に Travis CI で動くサンプルプロジェクトを作ってみましょう。
npm package.json¶
まず、Travis CI にはBuster.JSは入ってないので、テストを走らせる前にそれらをTravis CIにインストールさせるようにします。
Buster.JSはnpmで配布されているので、テストの依存関係の設定をnpmの package.json にまとめて置くと、 npm install するだけで準備が出来るので、package.jsonを書いていきます。
また、 package.jsonを作っておくと、githubを見た人も npm install でテスト環境を作れるようになるので、 このように設定をまとめておくのは有用だと思います。
実際に azu/BusterJS-TravisCI に書かれている BusterJS_TravisCI/package.json を見てみます。
{
"author" : "azu",
"name" : "BusterJS_TravisCI",
"description" : "Buster.JS with Travis CI example",
"version" : "0.0.1",
"scripts" : {
"test" : "node_modules/.bin/buster-test"
},
"dependencies" : {
"buster" : "~0.5.0"
},
"engines" : {
"node" : "~0.6"
}
}
dependencies を見るとbusterの”~0.5.0”に依存していると書かれています。 “~0.5.0”とは0.5.0以上で0.6.0未満で一番バージョン番号が新しいものがインストールされるという意味になります。 同じように engines でnodeのバージョン番号を指定しています。
scripts では npm test とコマンドを叩いた時に実行される動作を指定できます。 ここでは npm install でインストールしたnode_modules/のbuster-testコマンドを実行するようにしています。
npm test については以下が参考になります。
この状態で、 npm install してから npm test すると、同じディレクトリにある buster.js の設定ファイルを元に Buster.JSのテストが走ることが確認できます。
他にもpackage.jsonでは色々設定できますが、package.jsonで設定できることを詳しく知りたい場合は以下を見るのがいいでしょう。
.travis.yml¶
.travis.yml では Travis CI がテストを実行する前に行うことや通知の設定や実行するテストコマンドなどを指定できます。
before_script:
- export DISPLAY=:99.0
- sh -e /etc/init.d/xvfb start
- sleep 5
- node_modules/.bin/buster-server &
- sleep 5
- firefox http://localhost:1111/capture &
- sleep 5
- phantomjs node_modules/buster/script/phantom.js http://localhost:1111/capture &
- sleep 5
script:
- "npm test"
language: node_js
node_js:
- 0.6
テストの実行環境はnodeを使うため、languageにnode_jsとし、node_jsのバージョンも指定します。 scriptではテスト実行時に行うコマンドを指定できるので npm test とします。(無指定でもこれが使われる)
Buster.JSではテスト実行前にブラウザをキャプチャしておかないと行けないので、 before_script でscriptの行われる前に Buster.JSでテストを行う準備の設定を記述します。
Travis CIでのブラウザを使ったテストについては Travis CI: GUI & Headless browser testing on travis-ci.org にも 書かれていますが、GUIが必要な場合はxvfbを動かすようにします。
次に、 buster-server コマンドでBuster.JSのサーバをたちあげたら、 キャプチャするURLに対して、Travis CIに入ってるFirefoxとphantomJSを使ってそこへアクセスするようにします。
Buster.JSではPhantom.js用のスクリプトが buster/script/phantom.js に用意されてるので、それを利用してキャプチャURLにアクセスさせます。 最近のPhantom.jsではXvfbに依存しなくなったので、Phantom.jsだけを使う場合はxvfbはstartしなくてもいいかもしれません。
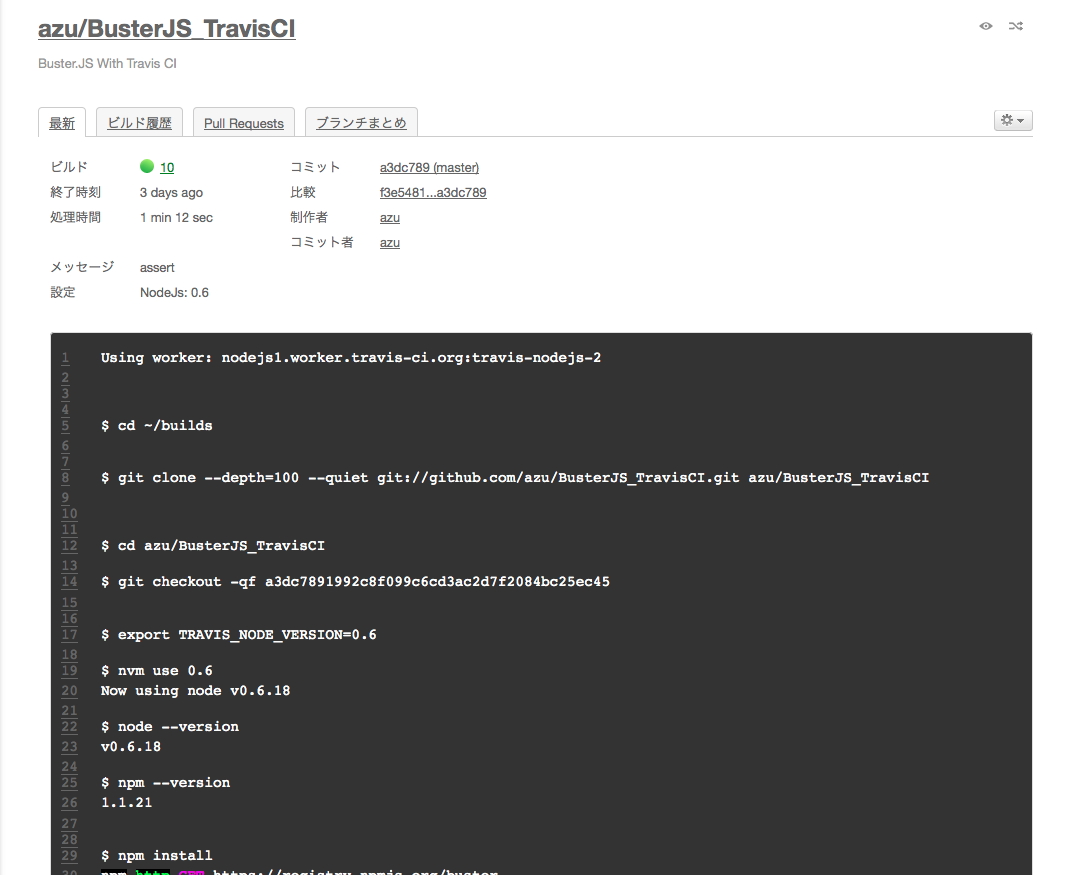
これで、Travis CI上で次のようにテストが走って失敗なら通知をおくってくれるようになるので、 Githubで公開してるJavaScriptプロジェクトのCIが簡単に行うことができるようになります。

サンプルプロジェクト
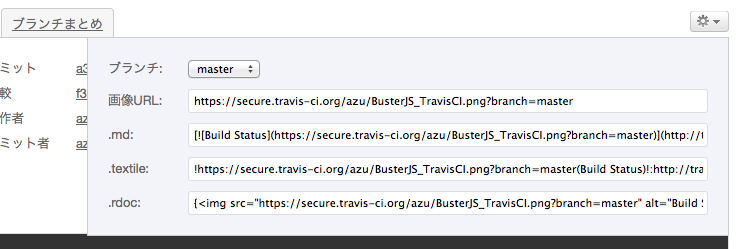
Travis CI ではビルドステータスの画像を取得するURLもあるので、Githubにreadmeなどに貼り付けておくと分かりやすい。

また、このドキュメントで使用されているコードも同様にBuster.JSとTravisCIを使いテストされています
他のCIサービスについて¶
Travis CI 以外にも Drone.io やJenkins系の BuildHive 等CIサービスは色々あります。
また、今回は Travis CI にデフォルトでインストールされてるFirefoxとPhantomJSでのみでテストを動かしましたが、 少し設定を加えればChromeも同様にテストを動かすことができます。
それらのことについてまとめた記事が以下で公開されています。
See also
- CI as a Service – ブラウザを使ったJavaScriptのテストをCIサービスで動かす方法のまとめ
- Travis CI , Drone.io , BuildHive , Jepso CI でテストを動かす方法についてまとめた記事



